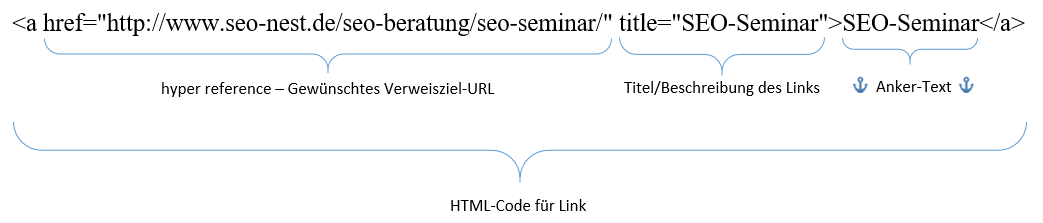
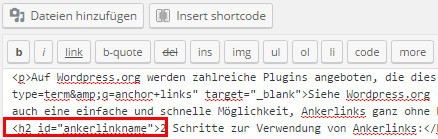
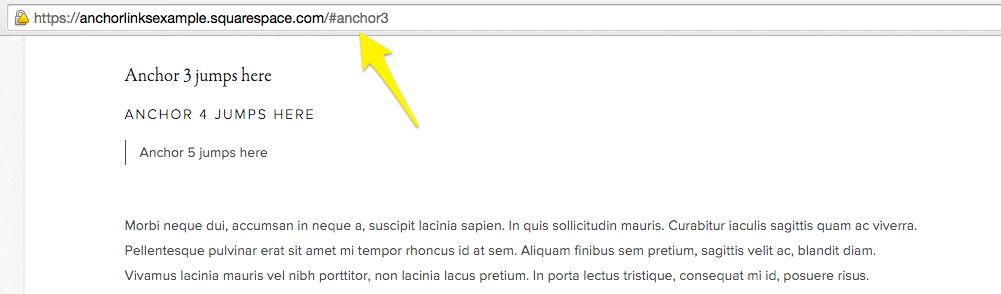
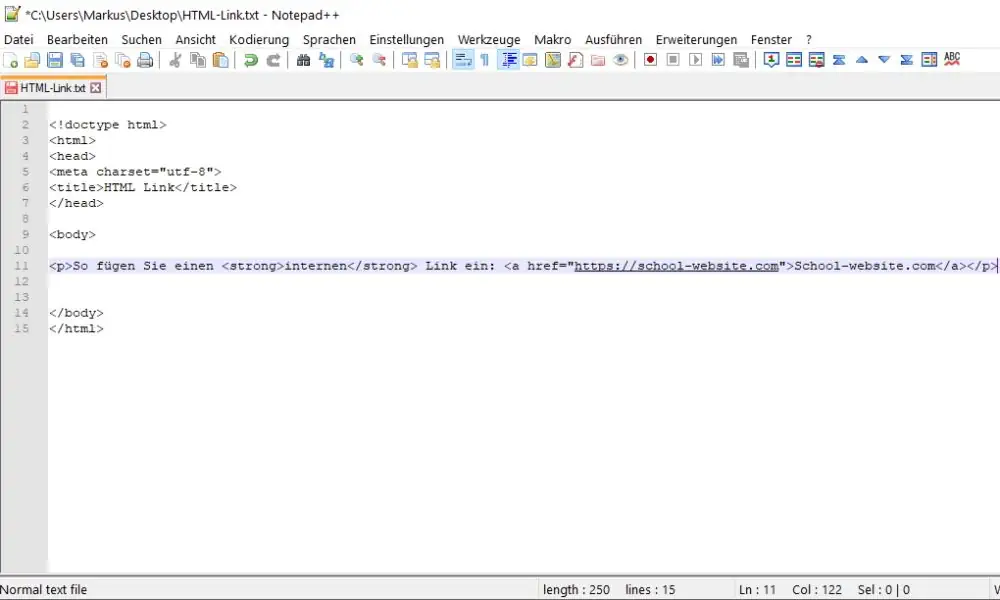
HTML – Anker setzen – einfach erklärt » Webdesign Oberwart – Vom Konzept bis zur fertigen Firmenwebseite

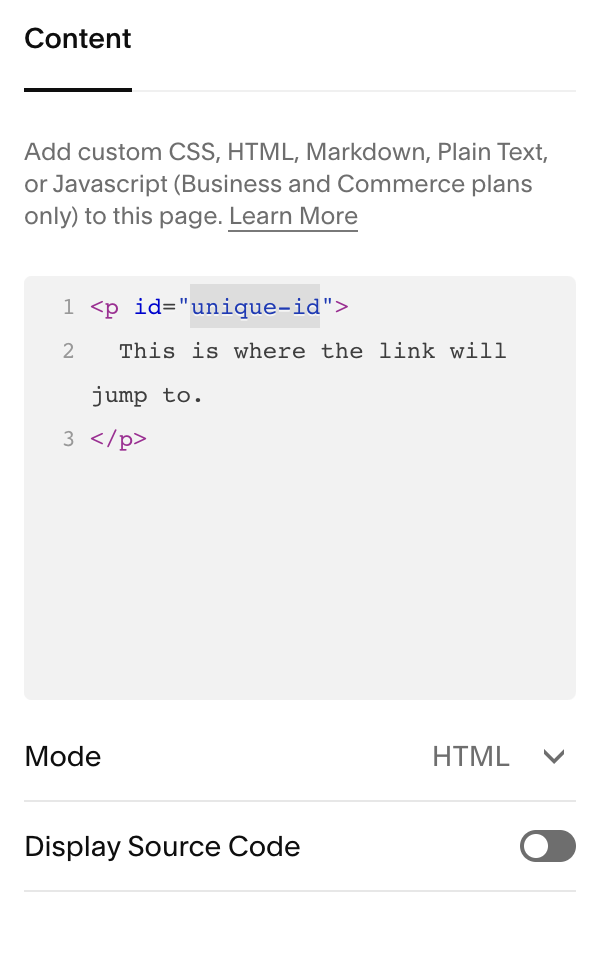
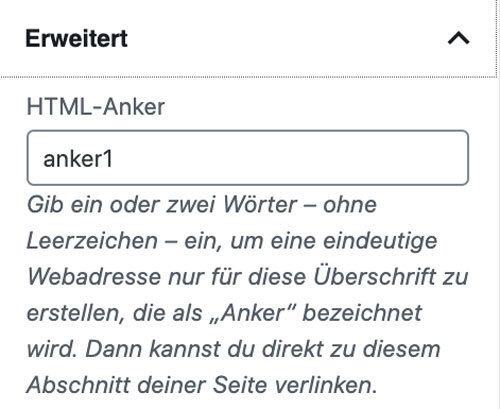
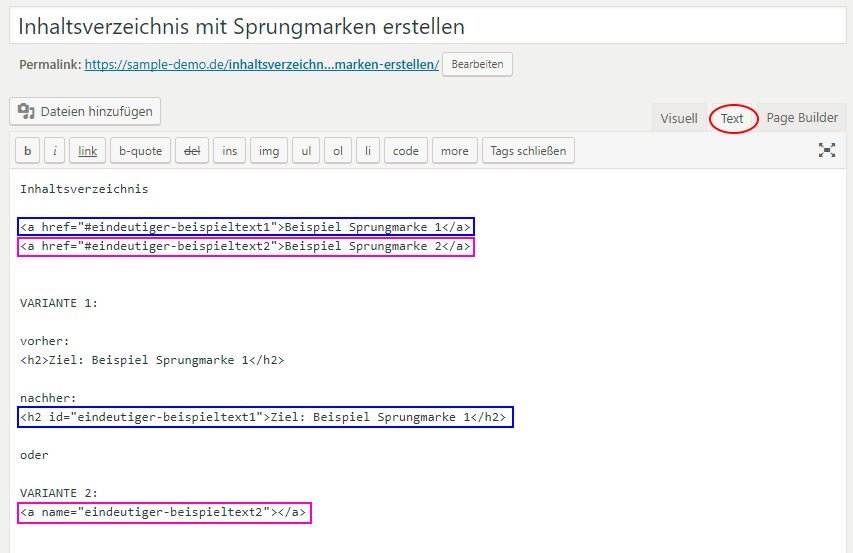
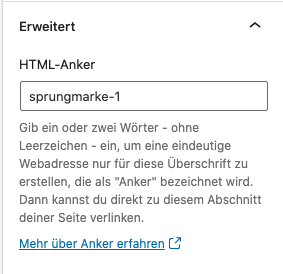
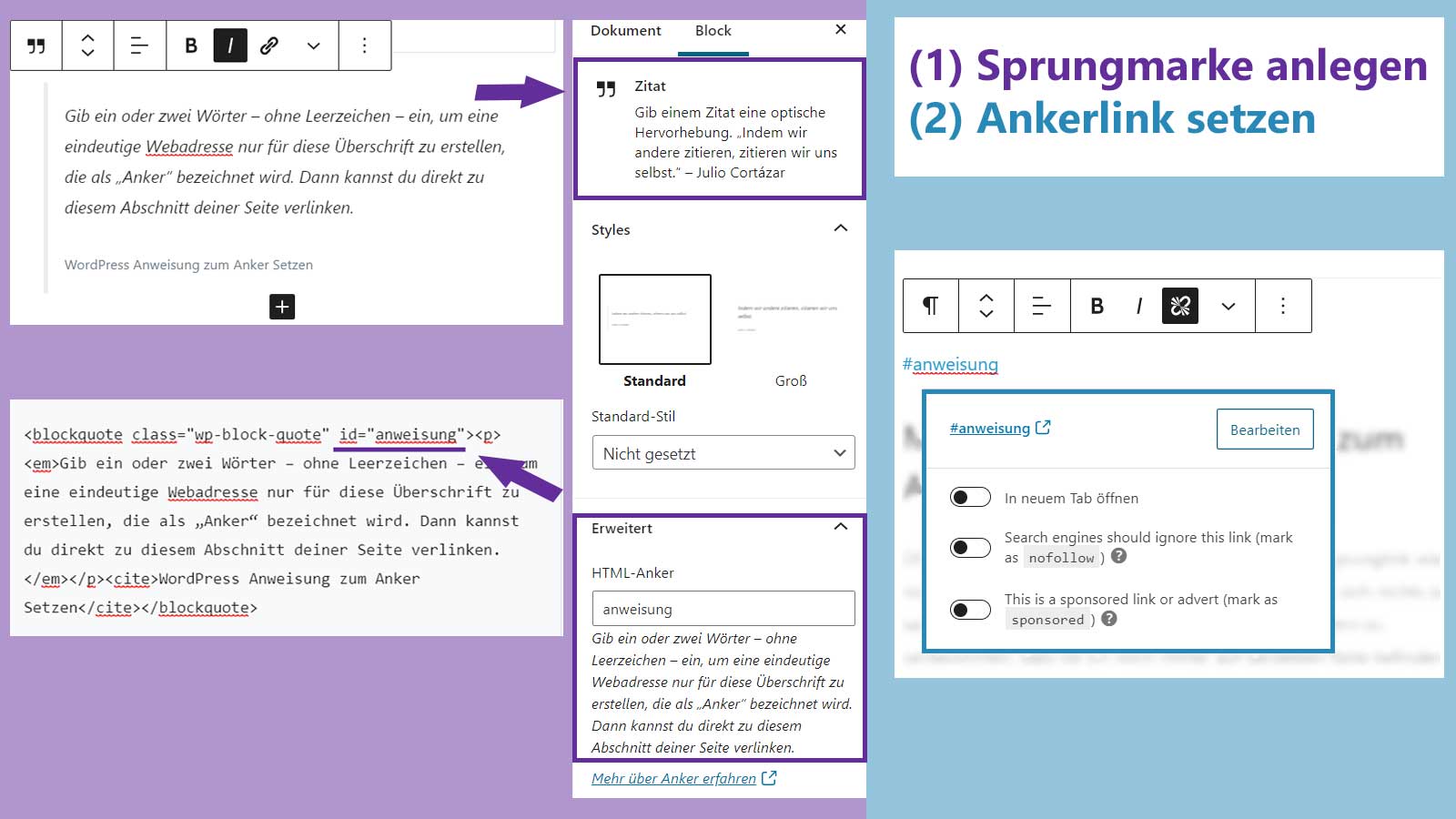
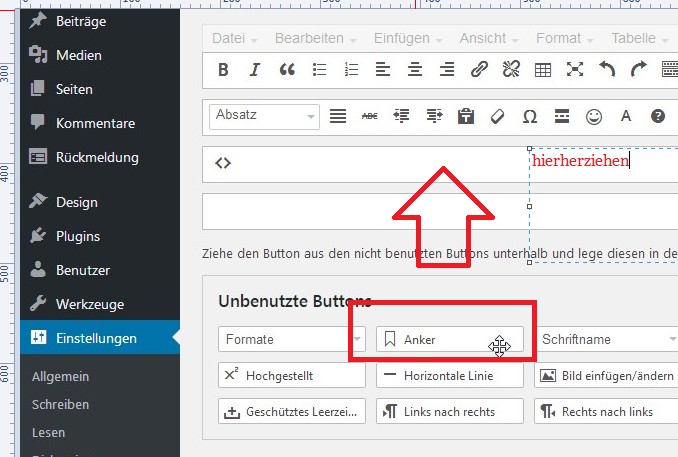
WordPress: So setzt du einen Anker/Sprungmarke mit WordPress-Boardmitteln – Tutorial » Webdesign Oberwart – Vom Konzept bis zur fertigen Firmenwebseite